Portfolio
and Professional Biography
The following sections describe the various companies I have worked for and a description of the work I did for them. This is more in-depth than the job description overviews available on my résumé or sites like LinkedIn.
Harrison Medical Center & CHI

February 2011 I joined Harrison Medical Center as Webmaster—a full-stack position primarily supporting the intranet website, server, and associated webservices and databases. Aside from day-to-day support responsibilities my initial major projects were to convert the 300-plus static page intranet website to use a custom lightweight framework. This framework was written from scratch in PHP and made support of the intranet much more graceful (i.e., site-wide changes in a single location without touching 300 files in a commit). This new framework also allowed us to give the intranet a facelift theme updated to HTML5 standard from HTML4 Transitional and incorporate responsive layout.
Some projects included updating intranet web applications, both making them compliant with the new framework but also remedy security infractions. Some of these updates required minor refactoring while others needed to be rewritten from the ground up. The high profile "Plan of the Day" (on-call contact sheet) required major reworking including a new MySQL database redesign, whereas the internal classified ads merely needed some SQL injection protections and a disclaimer from HR on usage.
Video Blog
I filmed, produced, and published a couple of video blogs, one for the executive leadership team, and another for the medical staffing office. These blogs were produced weekly initially using iMovie and later Adobe Premiere Pro and published through Vimeo. The blogs were archived using a custom user interface designed to give the customer access to the blogs administration, as well as granting access to the audience to all past allowed videos and associated publications.
Convert to Digital Processes
My role was mostly autonomous but did work directly with the CIO on prioritization of incoming project requests. These projects usually were requests for an application to replace a paper process, such as a purchase requisition system, or HR processes such as terminations or personnel information, or nutrition services cafés' daily menus. The physician directory required collaboration with the EHR team with a daily data dump of physician records processed by the intranet web application to allow faster lookup of physician information.
Other projects included: reinvisioning of the internal newsfeed using RSS export from WordPress; an ER wait-times module, pulling data from a flat file exported on chron from the EHR, and processed in PHP to display a feature on the public website; a web-based readerboard alpha release to display internal and national news headlines, cafés' daily specials, and the like (eventually replaced by a third-party displayboard application; and a major cross-team collaboation project between telecomm, database, servers, and Active Directory teams to make a unified employee directory accessible from the intranet. Unfortunately, this last project was never completed due to changing priorities because of the affiliation with CHI Franciscan Health and Catholic Health Initiatives.
Catholic Health Initiatives
In 2014 Harrison Medical Center affiliated with CHI Franciscan Health and Catholic Health Initiatives, making the latter my new employer. My role transitioned somewhat over the course of a few years from focusing on the local market to more national support and maintenance across the larger organization as a whole.
SharePoint
I assisted the local market transition to using SharePoint 2013 as their new internal website platform, migrating intranet pages and building lists and libraries and acting as site collection administrator (SCA). Additionally on our web development teams' SharePoint site collection, acted as SCA, designed and built a web knowledgebase integrating multiple lists acting sort of like database tables. As part of the web knowledgebase, was technical writer for a vast number of helpfiles, both internal to ITS and customer-facing.
I participated in training for Office365 and SharePoint Online. I was also trained and completed several ShareGate site migrations from SharePoint 2010 to 2013.
Java and AEM
To expand my utility across web development teams I also took it upon myself to train in Java, ultimately rewriting a employee benefits import script for open enrollment.
I also received traning on Adobe Experience Manager (AEM), but did not get a chance to apply training in the various public-facing environments.
eAcceleration Corp
In February of 1998, I joined Acceleration Software International Corporation (ASIC) as a Graphic Designer. This small software company was dedicated to acceleration utility software, such as d-Time, Superfassst!, and Webcelerator under the company tagline, "...Just Faster!" Initially responsible for banner-ads, web and software creatives, my role within the company quickly evolved into Web Designer to fill the needs of the growing Internet frontier. Over the years I branched out further into server-side scripted Web Development in PHP, while still keeping my roots as both Web and Graphic Designer.
Banners
Early in my career I enjoyed the success of a very high CTR banner-ad featuring 3 animated cups and a ball reminiscient of Three-Card Monte. The animated-GIF was created in Adobe Photoshop and hand-sequenced using Microsoft GIF Animator. The key behind the design was to be as clean and lightweight as possible to expedite delivery times, while keeping the animations accurate—if you were to follow the ball, it was always under the same cup. This banner-ad was featured in Newsweek as one of the top-10 banner ads by volume. (Unfortunately, I did not save a copy of the magazine, and have been unable to find its like in any online archives since).
eAcceleration.com and Portals
Initially, my Web Design was restricted to the company's Portals; an early-2000 web concept establishing all-in-one homepages for news, entertainment, and the like. Designing in HTML and a modicum of CSS, but primarily using nested table techniques for layout, these pages adapted their content based on our 3rd-party affiliates, rather than the more modern user-customizable methodolgy. My responsibilities during this time were the adaptation of 3rd-party creative resources, as well as creation of a multitude of custom icons and other web graphics.
e-Commerce Solution
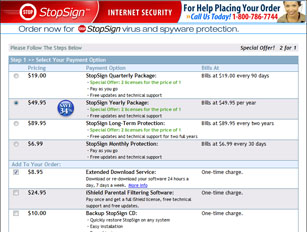
During the dotcom boon and subsequent crash, ASIC went through a restructuring, and became eAcceleration Corp. The company weathered the fallout well, adopting a new IP, StopSign Internet Security and further expanding when most companies were locking their doors. This period of growth offered many opportunities for advancement, and saw my first opportunities to expand into Web Development in PHP. The frantic, small-business mentality was replaced with a structured PMO. Under this system I was a lead resource in the design and development of our custom next-generation e-commerce solution.
Inspired by the popular Amazon and eBay e-commerce systems, I worked with a small team to design a dynamic multi-paginated shopping cart to handle a multitude of products and services. This site was created using PHP, HTML, CSS, and JavaScript, with backend server communications through CURL for payment processing and accounting. Webservices were developed for product and account information retrieval, initially using NuSOAP, but later adopting our own custom webservice solution.
As with the optimization iterations employed when I created and refined banner-ads, a similar concept was used to analyze and improve the experience, promotions, and product/service line within the shopping cart. A streamlined system evolved, making the purchasing process as efficient as possible for the customer, while at the same time increasing conversion rates and revenues.
Charcot Awareness Education Foundation
The Foundation was dedicated to bringing knowledge and exposure about Charcot Foot disease. Charcot Awareness Education Foundation realized that one of the best methods of bringing their education to the public was over the Internet. I was contracted to assist in getting their initial website established, including domain registration, server hosting, and setting up a blog or newsfeed.
We selected WordPress as the website CMS, choosing a stock theme that fit the desires of the Foundation, with minor modifications required to add their logo to the masthead. After the initial setup, I continued to act as Technical Director when necessary, primarily through the education of using the CMS, and mentoring on post frequency, spam elimination, and other routine maintenance.
Farewell
Unfortunately, as a result of the passing of the founder of the foundation, the foundation concluded business and the website was shut down. As the Technical Director, the sunset process was left to me, to make any necessary backups and replace the website with a farewell message from the foundation Board of Directors. This small static page was made using responsive design across various screen widths to best display on a variety of devices. When the website & domain were shut down for good, I retained a copy of the farewell page for prosperity, hosted on my own website.
Verdigris
I'm in the band, dude!
Verdigris was a blues-based rock/jam band, entertaining the greater Seattle area during the early 2000s. I played bass in the band, designed, established, and maintained the band website, and produced all of the album art for our EP.
When we decided to make a website, we jumped upon the Blogger bandwagon, creating a copper & verdigris (it's a color) theme. I assisted the members in establishing their login access, while maintaining the more hand-on portions of the website, such as the calendar. All site graphics were made in Adobe Photoshop, and aside from minor scipting, the entire site was CSS-driven HTML.
Unfortunately, the website is no longer around, and although Archive.org has past record of Verdigris.net, many of the styles have not stood up to the test of time, nor were any of the images indexed.
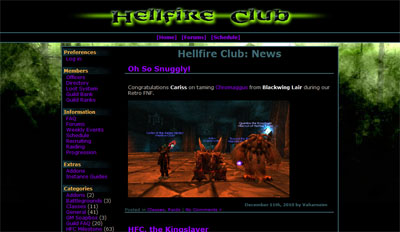
Hellfire Club

Hellfire Club is a guild on the Greymane realm in the World of Warcraft MMO. For the guild website, based on the feedback of the members, I developed a custom WordPress theme and accompanying graphics made in the Adobe Creative Suite based upon the guild tabard and the "felfire" theme within the game itself.
To start, a series of mockups were created within Adobe Photoshop based on requirements and feedback. Intended originally to simply be modifications to the default WordPress theme, it eventually proved more efficient to develop most of the theme from scratch. This was done in order to best match the styles created within the design phase and avoid an abundance of tweaking. The theme was then debugged and tested, and finally implemented by the site administrator. I also made all of the theme graphics in Photoshop, from the masthead logo to the various background images.
For the Horde!